| Трескоед | Дата: Вторник, 17 Декабря 2024, 23:55 | Сообщение # 1 |
 Рядовой
Группа: Администраторы
Сообщений: 10
Статус: Offline
| 
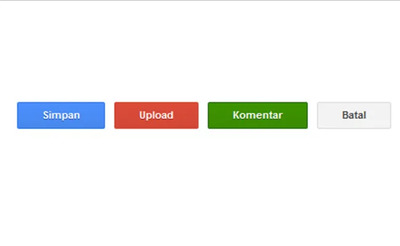
Вставьте этот код туда где хотите видеть кнопки:
Код <div class="buttons">
<button class="action bluebtn"><span class="label"><a href="https://zagruzka-up.ru/">Сохранить</a></span></button>
<button class="action redbtn"><span class="label"><a href="https://zagruzka-up.ru/">Загрузить</a></span></button>
<button class="action greenbtn"><span class="label"><a href="https://zagruzka-up.ru/">Комментировать</a></span></button>
<button class="action"><span class="label"><a href="https://zagruzka-up.ru/">Отменить</a></span></button>
</div>
В CSS:
Код /*------------------------------------*
$WRAPPER
*------------------------------------*/
.buttons {/* Style as you wish (toolbar) */
}
/* The Magnificent CLEARFIX */
.buttons:before, .buttons:after {
content: "020";
display: block;
height: 0;
visibility: hidden;
}
.buttons:after {
clear: both;
}
.buttons {
zoom: 1;
}
/* ------------------------ */
/*------------------------------------*
$BUTTON
*------------------------------------*/
button {
text-decoration: none;
text-shadow: 0 1px 0 #fff;
font: bold 11px Helvetica, Arial, sans-serif;
color: #444;
line-height: 17px;
height: 18px;
display: inline-block;
float: left;
margin: 5px;
padding: 5px 6px 4px 6px;
background: #F3F3F3;
border: solid 1px #D9D9D9;
border-radius: 2px;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
-webkit-transition: border-color .20s;
-moz-transition: border-color .20s;
-o-transition: border-color .20s;
transition: border-color .20s;
height: 29px !important;
cursor: pointer;
}
button:hover {
background: #F4F4F4;
border-color: #C0C0C0;
color: #333;
}
button:active {
border-color: #4D90FE;
color: #4D90FE;
-moz-box-shadow:inset 0 0 10px #D4D4D4;
-webkit-box-shadow:inset 0 0 10px #D4D4D4;
box-shadow:inset 0 0 10px #D4D4D4;
}
button.bluebtn {
border: 1px solid #3079ED !important;
background: #4B8DF8;
background: -webkit-linear-gradient(top, #4C8FFD, #4787ED);
background: -moz-linear-gradient(top, #4C8FFD, #4787ED);
background: -ms-linear-gradient(top, #4C8FFD, #4787ED);
background: -o-linear-gradient(top, #4C8FFD, #4787ED);
-webkit-transition: border .20s;
-moz-transition: border .20s;
-o-transition: border .20s;
transition: border .20s;
}
button.bluebtn:hover {
border: 1px solid #2F5BB7 !important;
background: #3F83F1;
background: -webkit-linear-gradient(top, #4D90FE, #357AE8);
background: -moz-linear-gradient(top, #4D90FE, #357AE8);
background: -ms-linear-gradient(top, #4D90FE, #357AE8);
background: -o-linear-gradient(top, #4D90FE, #357AE8);
}
button.greenbtn {
border: 1px solid #29691D !important;
background: #3A8E00;
background: -webkit-linear-gradient(top, #3C9300, #398A00);
background: -moz-linear-gradient(top, #3C9300, #398A00);
background: -ms-linear-gradient(top, #3C9300, #398A00);
background: -o-linear-gradient(top, #3C9300, #398A00);
-webkit-transition: border .20s;
-moz-transition: border .20s;
-o-transition: border .20s;
transition: border .20s;
}
button.greenbtn:hover {
border: 1px solid #2D6200 !important;
background: #3F83F1;
background: -webkit-linear-gradient(top, #3C9300, #368200);
background: -moz-linear-gradient(top, #3C9300, #368200);
background: -ms-linear-gradient(top, #3C9300, #368200);
background: -o-linear-gradient(top, #3C9300, #368200);
}
button.redbtn {
border: 1px solid #D14836 !important;
background: #D64937;
background: -webkit-linear-gradient(top, #DC4A38, #D14836);
background: -moz-linear-gradient(top, #DC4A38, #D14836);
background: -ms-linear-gradient(top, #DC4A38, #D14836);
background: -o-linear-gradient(top, #DC4A38, #D14836);
-webkit-transition: border .20s;
-moz-transition: border .20s;
-o-transition: border .20s;
transition: border .20s;
}
button.redbtn:hover {
border: 1px solid #B0281A !important;
background: #D14130;
background: -webkit-linear-gradient(top, #DC4A38, #C53727);
background: -moz-linear-gradient(top, #DC4A38, #C53727);
background: -ms-linear-gradient(top, #DC4A38, #C53727);
background: -o-linear-gradient(top, #DC4A38, #C53727);
}
button.action:hover {
-moz-box-shadow: 0 1px 0px #DDD;
-webkit-box-shadow: 0 1px 0px #DDD;
box-shadow:iset 0 1px 0px #DDD;
}
button.action:active {
-moz-box-shadow: none !important;
-webkit-box-shadow: none !important;
box-shadow: none !important;
border-color: #C6C6C6 !important;
}
button.bluebtn:active {
border-color: #2F5BB7 !important;
}
button.greenbtn:active {
border-color: #2D6200 !important;
}
button.redbtn:active {
border-color: #B0281A !important;
}
/*------------------------------------*
$BUTTON LABEL
*------------------------------------*/
button span.label {
display: inline-block;
float: left;
line-height: 17px;
height: 18px;
padding: 0 1px;
overflow: hidden;
color: #444;
-webkit-transition: color .20s;
-moz-transition: color .20s;
-o-transition: color .20s;
transition: color .20s;
}
button span.label {
line-height: 15px !important;
}
button:hover .label.bluebtn {
color: #7090C8;
}
button:hover .label.greenbtn {
color: #42B449;
}
button:hover .label.yellow {
color: #F7CB38;
}
button.bluebtn .label {
color: #FFF !important;
text-shadow: 0 1px 0 #2F5BB7 !important;
}
button.greenbtn .label {
color: #FFF !important;
text-shadow: 0 1px 0 #2D6200 !important;
}
button.redbtn .label {
color: #FFF !important;
text-shadow: 0 1px 0 #B0281A !important;
}
button.action .label {
padding: 0 17px !important;
}
button.action:active .label {
color: #333 !important;
}
button.bluebtn:active .label, button.greenbtn:active .label, button.redbtn:active .label {
color: #FFF !important;
}
|
| |
| |